
放送用グラフィックス
クリエイティブなコントロール。リアルタイムの柔軟性。データ主導でシームレスに展開。
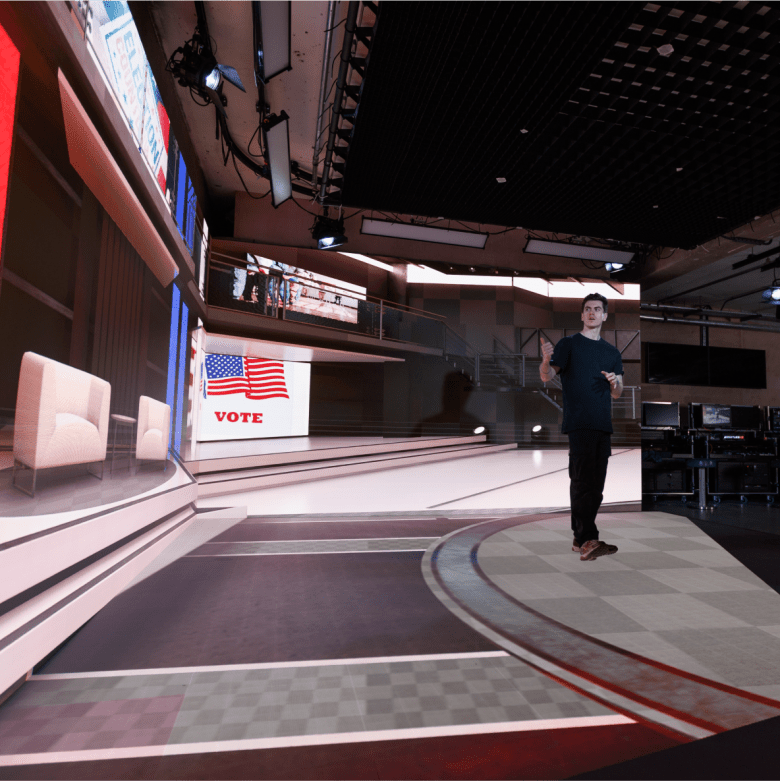
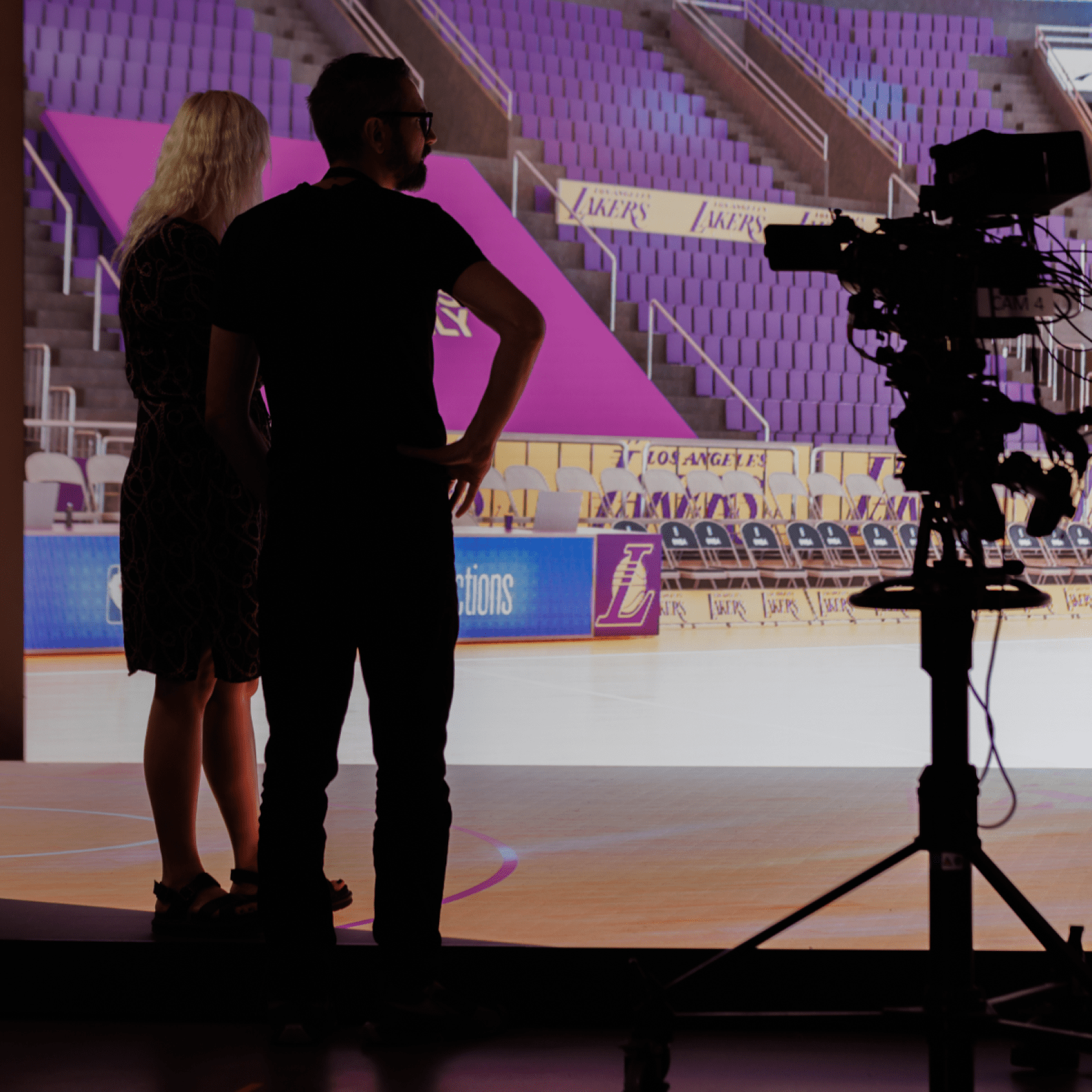
リアルタイムの最先端コンテンツ
視聴者は、お気に入りのスポーツやニュース番組から、より没入感のある魅力的な放送コンテンツを求めています。私たちは次世代のリアルタイムコンテンツを提供するために、ワールドクラスのチームを結成しました。ソフトウェア開発チームとの日々の共同作業を通じて、1から構築されたこのチームは、最も複雑な環境にシームレスに統合しつつ、視聴者を引き付ける最高品質のデータ駆動型コンテンツを提供します。
新しい働き方のひとつ
アイデア
リアルタイムでパッケージ全体を設計・開発できます。当社の統合ツールスイートを使用すると、どのようなアングルでも、どのようなセットアップでも、バーチャルで簡単にプレビズできます。
サポートする分野:
コンセプトデザインと開発
プレビズ
テクビズ

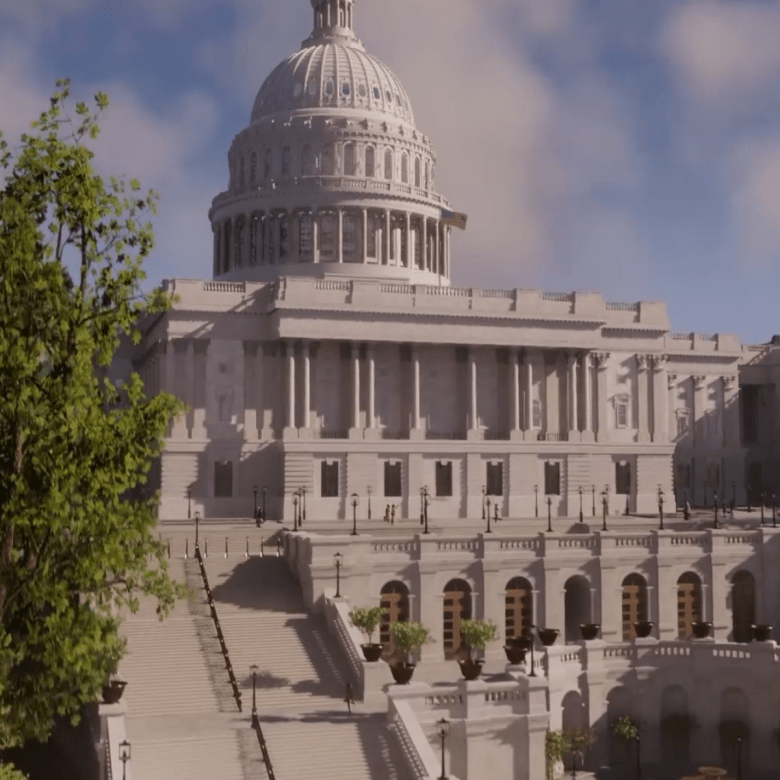
創造
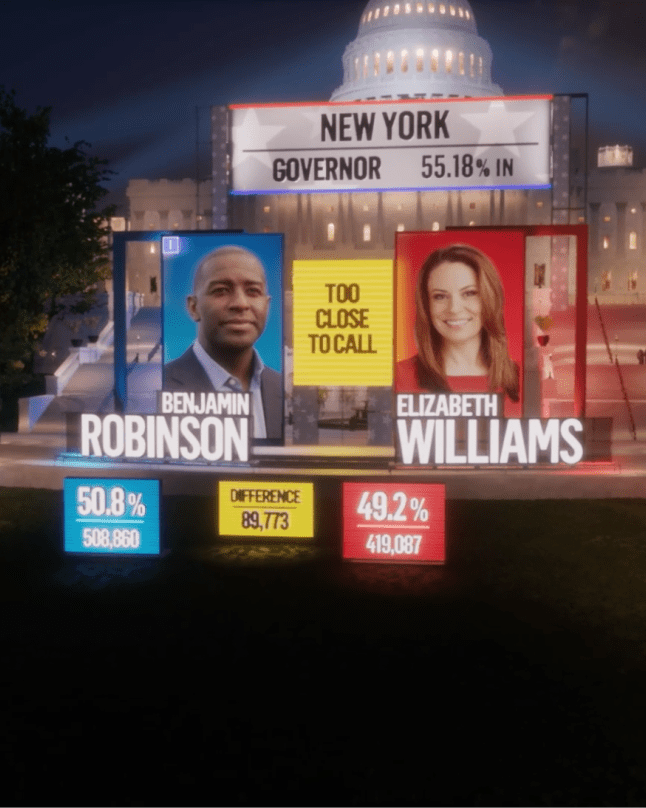
リアルタイム放送のグラフィックがもつ、視聴者を惹きつける無限の可能性を解き放ちましょう。ここでは、当社のデザイナーが最先端の放送に必要なグラフィックスを制作します。
サポートする分野:
2D、2.5D、またはリアルタイム3Dコンテンツの制作
インタラクティブなグラフィックス
モーショングラフィックス
データビジュアライゼーション
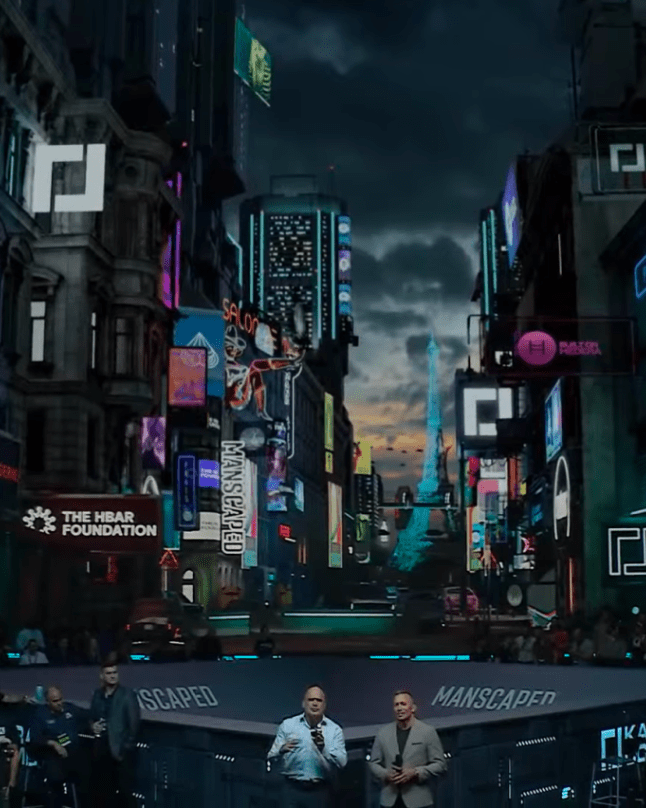
拡張現実(AR)や拡張現実グラフィックス
最終的なプレビズ

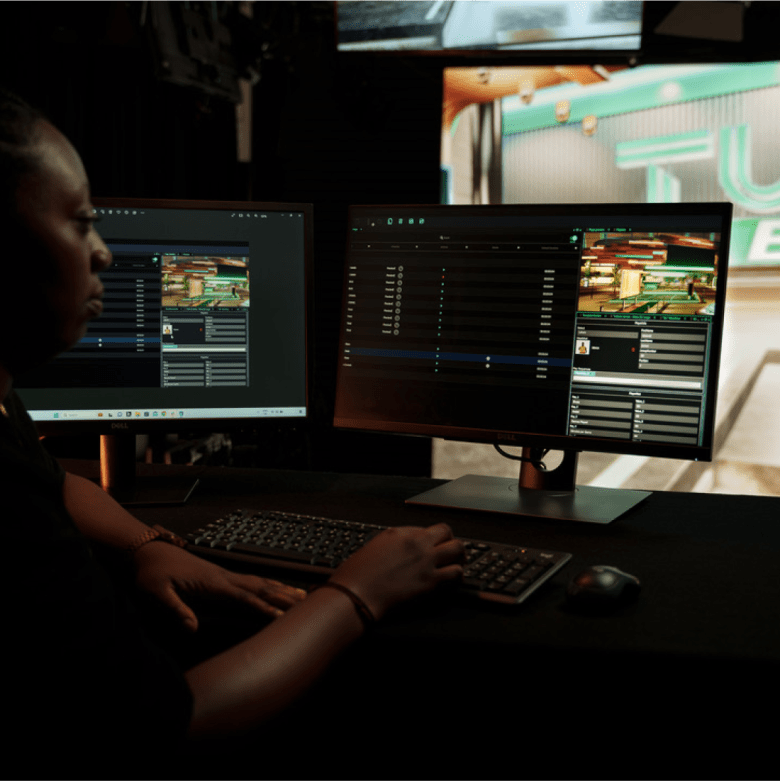
本番
私たちは仕事を最後まで見届けます。当社のデザインチームが現場に同行し、すべてが意図した通りに提供できるようサポートします。
サポートする分野:
コンテンツの統合と最適化
リアルタイムのバーチャル風景調整
画像操作
インタラクティブなモーションキャプチャ

スタイルで提供
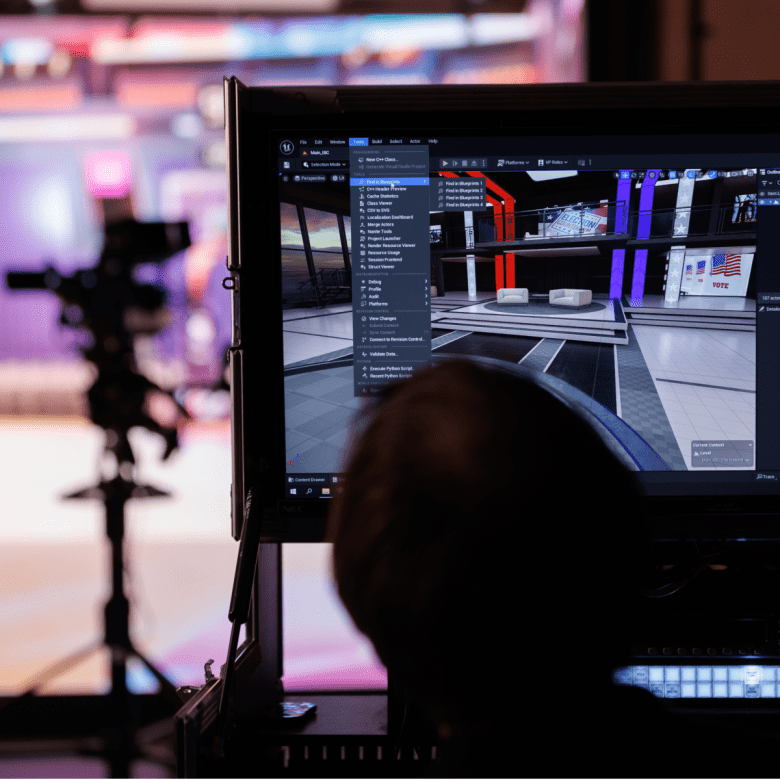
データ駆動型ソフトウェア
グラフィックオペレーターやジャーナリスト向けに設計された、Unreal Engineグラフィックス用の究極のクラウドネイティブエンドツーエンド制御システムです。Disguise Cloudは、アクセス、コントロール、再生が簡単なUnreal Engineのデータ駆動型グラフィックスに対して単一のワークフローを可能にします。
今すぐ始める
受賞歴のあるチーム
当社のリアルタイムコンテンツデザイン・制作チームは、最も厳しいニュースルームの条件下で最高品質のデータ駆動型コンテンツを提供する先駆的な仕事ぶりにより、最高レベルの評価を得ています。

LEDボリューム構築
バーチャルプロダクション用のLEDボリュームから次世代の放送スタジオ、企業間コミュニケーション用の拡張現実ステージまで、Meptikのシステムエンジニアの専門家が、お客様のニーズ、目標、制約を詳細に評価し、最適な制作環境を見つけるために緊密に連携します。
詳しくはこちら